Ja, soweit ists schon gekommen! Version 4!!! Und dabei gleich in der Unterversion .8! Was das im Einzelnen bedeuten soll, weiß wohl nur ich, aber da ich ja schon länger dran rumbastel und immer wieder was an meinem eigenen Design zu meckern hab, gings eben intern von Versionsnummer zu Versionsnummer weiter.  So sah ja die alte Seite mit Inhalt aus. Daran wird sich an einzelnen Stellen nichts ändern, um ein gewisses Maß an Wiedererkennung zu gewährleisten, aber auch um Verbesserungen anzubringen.
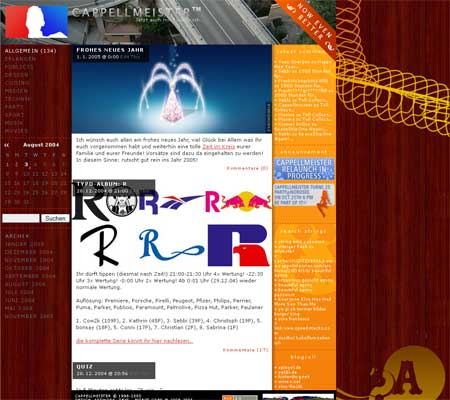
So sah ja die alte Seite mit Inhalt aus. Daran wird sich an einzelnen Stellen nichts ändern, um ein gewisses Maß an Wiedererkennung zu gewährleisten, aber auch um Verbesserungen anzubringen.
Die letzten Tage ist ja WordPress 1.5 rausgekommen. Darauf werd ich erstmal updaten, damit die Technik im Hintergrund auch stimmt. Anschließend kommen noch 2-3 kleine Plugins dazu und diverse externe Dienste sollen intigriert werden (Technorati, flickr, Gravatar, etc.). Eben alles, was das Blogerherz begehrt und Querverweise zu anderen blogs fördert – ist ja schließlich Sinn eines blogs.
Ich geb ganz bewusst keine Zeit an, da ich derzeit wirklich anderes zu tun hab, als Samstagabend an meiner eigenen Seite zu basteln: Freundin und Geld gehen nunmal vor! Aber die private Seite soll ja in die eine oder andere Richtung auch ein Aushängeschild sein – und das will gepflegt sein.

Jetzt aber mal zur Erklärung, was ich mir dabei gedacht hab und was (wenn mich meine CSS-Weisheit nicht verlässt) ich gerne umsetzen würde:
Header: das Bild ganz oben soll entweder tagesweise oder per Zufall wechseln. Optimal wäre eine Darstellung in flash, damit man auch eine Erklärung zum Bild geben kann, von wem, wann und so das Bild gemacht wurde. Dies ist nicht immer zwangsweise von mir, sondern von bekannten Fotografen, Freunden oder eben von euch! Kleine Spielwiese eben.
Bilder zu Artikeln: Werden, wenn es das Thema und die Zeit zulässt, individuell gestaltet. Immer mit einer Breite von 450px und einer maximalen Höhe von 200px. Sollte die Grafik dennoch größer sein, dann wird sie vom CSS beschnitten und auf der Unterseite in voller Größe angezeigt! Der Titel des Artikels wird halbtransparent (s/w) auf dem Bild zu lesen sein – spart Platz. Bei fremden Bildern, oder Bildbestandteilen kommt auf der rechten Seite des Bildes ein festintigriertes Copyright rein – will ja keinen Ärger bekommen, sollte sich jemand aufregen wollen.
Generell ist die Seite auf 1024px x 768px (Firefox, mit eingeschalteter Bookmarkliste) ausgelegt. Da die meisten aber eh größer eingestellt sind, haben diejenigen auf der rechten Seite weitere Spielerein, die sich im ganzen Raum verteilen werden.
Ich hör jetzt schon die ersten: „das kostet Bandbreite, für Dinger, die man eh nicht braucht“, aber die Seite soll vom „schön anzusehen“ leben und nicht nur funktionell Informationen liefern.
Da ich eh den ganzen Tag über gestalte werde ich noch mehr solche Themen bieten. Sei es ein Tutorial in Photoshop, kleine Shortcuts, die ich rausgefunden hab oder neuste Dinge die ich auf anderen Seiten gelesen habe. Wollte eigentlich auch einige der Joke-Mails posten, die ich (fast) täglich bekomm, aber da bin ich mir mit der Umsetzung noch nicht sicher.
Das Rätsel-Album ist ja am Dienstag leider zu Ende – hier brauch ich erstmal noch nen Preis für den Gesamtsieger (noch überlegen). Natürlich auch noch ein Folgethema, um die Kundschaft bei Laune zu halten! Das angedachte Thema lass ich lieber – da handel ich mir nur Ärger ein und das will ich wirklich nicht. Wer dennoch wissen will, wo man in Erlangen f***** gehen kann, der fragt einfach nach und bekommt dann persönlich eine antwort. Viel gibts ja nicht drüber zu berichten, auch keine Testberichte, kenn ja nur die Adresse an sich, nicht aber deren Angebote oder „Geräte“ – nicht dass man mich falsch versteht.
Des weiteren wollte ich aber auch gestaltete Arbeiten zeigen, die ich selbst gemacht habe – solange es sich mit den Rechteinhabern vereinbaren lässt – kurz mehr Artikel aus der Medienwelt.
Das wird vielleicht den ein oder anderen langweilen oder verschrecken – ist mir schon klar. Aber ich wollte meinen Aufwand minimieren aber dennoch über mein Leben berichten – ich denke, das damit Beidem genüge getan wurde.
Für diverse Quizs (?) hab ich mir auch schon gedanken gemacht. Erstes wäre vielleicht ein Songtext-Quiz, aber da gibts bestimmt auch Ärger mit den Songschreibern. Sehr neue Lieder gibts ja selten im Netz zu finden – also die Lyrics mein ich 🙂
Ich will euch alle aber auf jeden Fall mehr einbeziehen – Spiele fallen mir da bestimmt viele ein. Ein großer Kritikpunkt war aber die Punkteverteilung, bzw. wie macht man es für alle Gerecht: Hier wär ich leider auf einen Plugin-Schreiber angewiesen *zwinker*…
Sollte euch daran etwas gefallen haben, was ihr gelesen habt oder euch neue Punkte eingefallen sein, dann postet doch einfach an dieser Stelle. Für Kritik (positiv/negativ) bin ich ja immer zu haben und versuch sie auch umzusetzen.
In diesem Sinne – seid gespannt – bitte nicht sofort, aber in naher Zukunft.
Update: Sebbi: wirds eigentlich für WordPress 1.5 auch wieder ein Stats-Plugin geben? Fand ich sehr witzig 🙂

„Das Bild ganz oben soll entweder tagesweise oder per Zufall wechseln“
Nachmacher 😀
„Optimal wäre eine Darstellung in flash“
Flash saugt! Das gibt bei mir nur so unfreundlich weiße Felder mit „Get this Plugin“-Text. Ihr Designer halt immer 😉 Wenn du sowas einbaust, pass bitte auf die Abmessungen auf, sonst bleibt die Hälfte des Designs auf deiner Seite meines Schmutzfilter-Proxys hängen.
„Hier wär ich leider auf einen Plugin-Schreiber angewiesen *zwinker*“
Sebbi hat zuviel zu tun. Sagt er immer. Ich mach freiwillig bestimmt kein PHP mehr. Und Bonsay wird bald bei Orange mit eingespannt, er freut sich schon 🙂
BTW: Ferien! Joahhr …
Autokritikmode an:
Header
Da so viel anderes das Bild verdeckt, sieht man nichts von deiner „Spielwiese“. Um Phil zuzustimmen: Flash saugt wirklich. Für viele Sachen gut, aber ganz bestimmt nicht als Bildersatz.
Bilder zu Artikeln
Das sieht komisch aus. Beim obersten Bild in deinem Beispiel ist es ok, aber bei den beiden anderen „Artikeln“? … naja. Ich bin eher ein Fan von klaren Überschriften, die die Artikel trennen. Sonst sieht alles aus wie ein großer Brei von Buchstaben und keiner liest es mehr (lange Texte schrecken ab, you know)
Linke Spalte
Ist das Absicht, dass da kein Kontrast drin ist? Die Schrift kann man doch kaum lesen, oder? Außerdem glaube ich nicht, dass irgendjemand auf die Kategorienlinks klickt. Eventuell ist es hier besser die Möglichkeiten von WordPress 1.5 zu nutzen und „Seiten“ anzulegen. Ideal falls du noch andere Dinge als die Bloginhalte zu sagen/schreiben hast und perfekt als Navigation geeignet.
Rechte Spalte
Same here … kein Kontrast. Und ich weiß nicht, ob diese Babberle mit Relaunch in progress und dein Geburtstagshinweis nötig sind. Solche Sachen kann man doch besser als kurzes „Sticky“ Post ganz oben im Weblog haben, oder nicht? Wenn die beiden Außenspalten eh unwichtig sind (kein Kontrast), warum dann wichtiges da reinschreiben? Warum überhaupt zwei Außenspalten? 🙂
Spirale
Woher kommt die eigentlich und warum muss die immer dabei sein?
Generell
Flickr, Technoratitags, Flashheader mit wechselnden Bildern und sonstiges halbautomatisches Zeugs: Mach das nur, wenn du es regelmäßig aktualisierst und es durchhalten kannst. Meinen Flickr-stream aktuell zu halten war mir jedenfalls zu umständlich. Einen Artikel kann man schnell runterschreiben und ein Bild ist notfalls auch schnell hochgeladen. Bilder vorher bearbeiten ist schon zu viel Aufwand und hindert einen (z.B. mich) stark am Schreiben neuer Artikel. Überleg dir sowas gut. Ich kann nicht von mir auf dich schließen, aber die Zahl der neuen Artikel in letzter Zeit lässt darauf schließen, dass es dir auch zu viel Arbeit ist. Lieber selbst weniger Aufwand haben. Regelmäßige Quizze, Comics, Bilderwechsel, Welches-Buch-Lese-Ich, Was-Höre-Ich-Gerade, Das-Foto-Habe-Ich-Gerade-Gemacht verlangen viel Disziplin 😉
Plugins
Ich schreib das Realstats Plugin gerade um. Für Quizbeiträge braucht es was neues und dafür hab ich momentan nicht so die Zeit und vor allem auch keine Lust 😉
@php/java:
Ich glaube es verwechseln viele die Entwicklungsumgebungen mit der eigentlichen Sprache und was man mit ihr anstellen kann. Aber egal 😉 Ein Hoch auf Eclispe Quickfix 😉
Keine Antwort? So macht Kritik ja mal überhaupt keinen Spaß. Das muss ein Hin und Her geben … Beleidigungen, knallharte Argumente erst zum Schluss, davor alles vage halten … auf geht’s 😉
Geh wenigstens mal auf: http://www.redalt.com/Tools/kubrickr.php und änder damit dein Titelbild … z.Z. sehen alle Blogs so aus … brrr, das geht halt mal überhaupt nicht. Wenigstens war beim alten WordPress das Standarddesign absolut scheiße, so dass es jeder angepasst hat. Aber nu? Jeder ist auf Kubrick …
Da gibt’s u.a. andere Themes:
http://www.bloggingpro.com/archives/category/wordpress-themes/ 🙂
So, jetzt du! 😈
Na dann bekommst du mal Kontra! Und was für eins!!!
Header Flash soll kein Bildersatz sein, sondern das Bild untermalen, weitergehende Informationen dazu liefern und schöne Übergänge und Bewegungen schaffen. Sollte jemand kein Flash haben, bekommt er ganz dröge eben nur ein Bild angezeigt, so ist doch jedem geholfen oder?!
Bilder zu Artikel Ich denk mal, das schaut deswegen beim 2. Artikel so komisch aus, weil das Bild auf weiß steht. Darf dann eben nicht vorkommen 🙂 Und wenn ein Artikel ganz ohne Bild erscheint, dann kommt die schwarze Leiste trotzdem, hat dann aber einen großzügigen Abstand zu vorherigen Artikel und zum darauffolgenden Text. Die Übersichtlichkeit sollte damit schon gewahrt bleiben. Ich designe halt den ganzen Tag über – von daher wirds auch designlastig werden – ihr programmiert, also ist bei euch viel clean und einfach, aber eben tiefgründig *g*
So hat doch jeder seinen Spleen…
Linke Spalte Es gibt sehr viele Leute, die über die Menüpunkte navigieren. Nur weil wir es nicht so machen, sollte man es Anderen nicht verwehren (siehe Flash). Solange ich für die richtigen „Seiten“ keinen Nutzen seh, werd ich die auch nicht einführen. Bei dir sinds bis jetzt ja auch nur Dummy-Seiten, die irgendwann mal gefüllt werden sollen. 😛
Find ich somit eigentlich eine gute Lösung: wir nutzen es nicht wirklich, somit würde es das Design stören – will aber vielen Leuten (nicht jedem) gerecht werden.
Rechte Spalte nicht ganz „same here“ – Kontrast ist leicht erhöht (nicht ganz vorhanden, da stimm ich dir zu). Aber solche Informationen find ich wirklich witzig. Da kann man auch noch mehr reinklatschen, wie „was ich gerade höre/lese/esse/mache“. Ist also wirklich eine sehr erweiterbare Liste… Webcam würd ich auch gerne wieder einführen. Hab derzeit nur keine gescheite Lösung für mein Handy gefunden. (Es gibt zwar eine, aber die funktioniert noch nicht ganz fehlerfrei).
Spirale Die ist immer mit dabei, weils ein nettes Designelement ist. Ist eben unique *g* Ich könnt ja auch mal nen Affen einbauen… irgendwas, was sich nur mit pngs und neuen Browsern realisieren lässt 😀 (Damit wirklich nur die Cracks befriedigt sind)
Generell Flashheader denk ich mal, dass der einmal angelegt werden muss, und einmal gescheit gefüttert werden sollte. Nachschub hab ich wirklich mehr als genug! Da reichen am Anfang 5-6 Bilder. Dann haut das mit dem täglichen Update nicht hin, aber man kanns ja auch auf ein wöchentliches Update beschränken… und dann mach ich es wie auf arte bei „Karambolage“: Ihr müsst raten: „wo wurde das Bild gemacht: in Deutschland oder Frankreich“ *g* Flickr find ich eine gute Erfindung – hab mich aber noch nicht so gut damit beschäftigt, dass ich sagen könnte „ja, ich baus in meinen täglichen Ablauf mit ein.“ Möchte halt viele automatische, nette, Plugins einbauen, die den Server nicht zu sehr belasten und die Ladezeiten nicht ins unermessliche ausdehnen… Dass ich für viele Artikel extra Bilder anfertigen muss stört mich nicht so sehr, das hab ich wirklich in 5 Minuten erledigt. Anstrengender finde ich es, das Zeugs hochzuladen, wieder per Tags finden zu müssen und so. Und wenn das schon das Problem ist, dann lass ichs auch gleich einen Artikel zu schreiben… (also ist oft mein Manko). Das Quiz hab ich bis auf 2-3 Patzer ganz gut durchgehalten (hat mehr daran gehapert, dass noch zu wenige daran teilgenommen hatten). Die Besucherzahlen steigen ja immer weiter – liegt auch daran, dass 1. mehr Suchmaschinen kommen *g* aber auch 2. dass ich mehr auf anderen Bloggs poste oder mitmache usw. Die Querverweise machens eben aus…
Orange Wer oder was ist denn Orange?! Die Oranges, die ich kenn sind 1. das Obst 2. Der dumme Jugendclub in Sieglitzhof 3. UK-Getränk 4. Mobilfunkanbieter (ebenfalls UK). Klärt mich auf, macht mich klüger!
Antwort Ist das Antwort genug? Jetzt möcht ich aber auch ein schönes „Re:“ von dir haben *g* Dann könnten wir es echt schaffen hieraus den längsten Artikel auf der gesamten Seite zu machen! 😀 Du wolltest Beleidigungen haben??? Hmm… ist ja nicht so mein Dinge, aber bitte: $%$)=)&%%$() zufrieden? War grad spaßig, also nochmal: ?=//Q%)(Z)==//FT/§“§$“ZH)(=(*Ü’Ü’Ä jetzt gehts mir auch besser!!! 😛
Design Dieses WE wirds wohl nichts werden, aber ich kann mich ja schonmal dransetzen das neue Dreamweaver und das gute TopStyle zu entstauben – dann hab ich schonmal den ersten Schritt gemacht! Von den Designs gefällt mir eigentlich nur das Quentine-Dingens-Bummens…
Puhh jetzt hab ich aber wirklich sehr sehr viel geschrieben… weiterarbeiten… *g*